こんにちは、Karutaです。
このサイトでは、html・css・javascriptなどの言語の習得を目指し、私自身が学んだことを書き連ねていきます。

・VSCodeのダウンロード
今回はVSCodeというテキストエディタのインストール手順、web制作に必要な初期設定について解説していきたいと思います。
まずは以下サイトにアクセスし、自分のOSに合わせてダウンロードをしましょう。(筆者はwindows環境なので、LinuxやMacの方は画面が少し違う可能性がありますのでご注意ください)

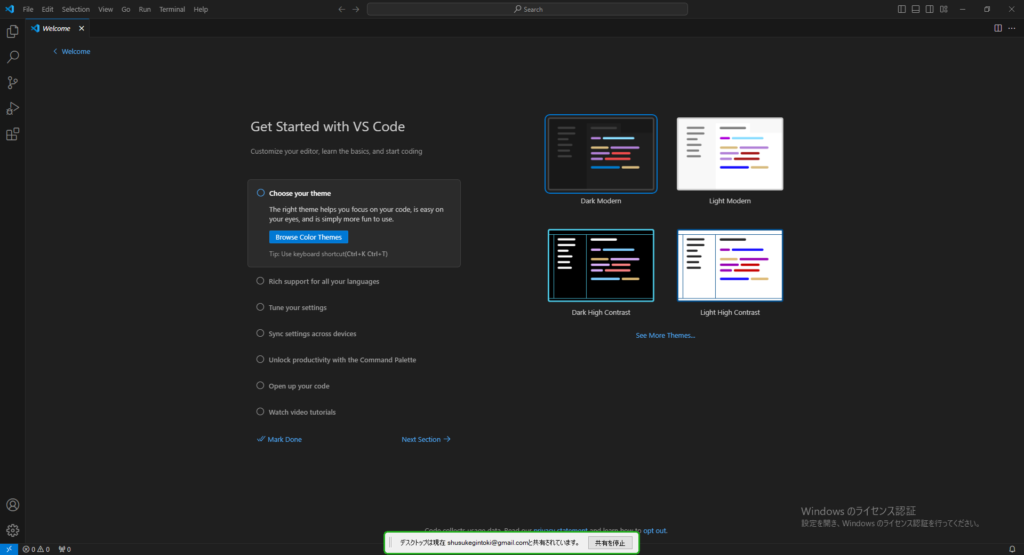
起動すると下の図のような画面が出てくると思います。テーマが選択できると思うので、見やすいと思うテーマを好きに設定しましょう。(筆者は文字が見やすそうだったので白背景に変更しました。)

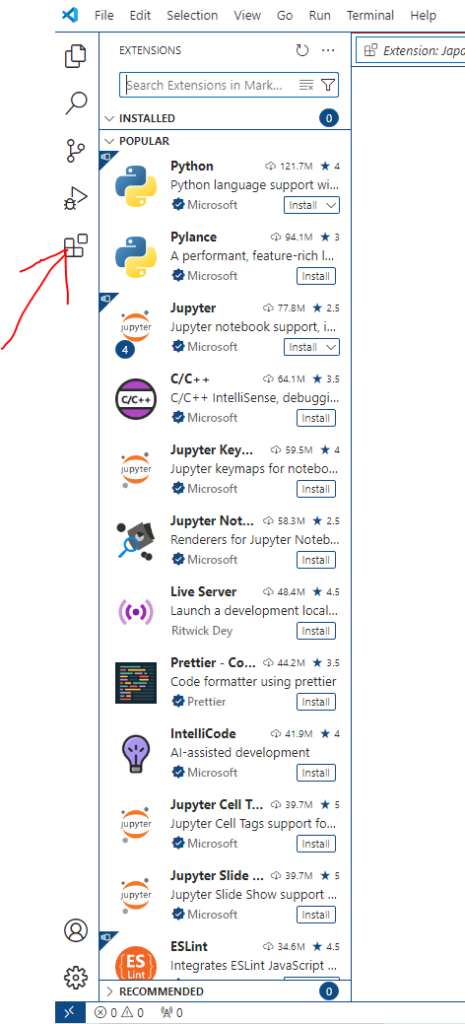
下図の矢印部分のツールバーの一番下を選択して、search extensions~の部分で取り入れる拡張機能を検索していきます。検索して出てきた機能のinstallをクリックするだけです。

・おすすめ拡張機能
- Japanese Language Pack for VS Code
- Auto Rename Tag
- HTML CSS Support
- Live Server
ひとまず自分が最初にいれた拡張機能は上記4つです。ほかにも様々な拡張機能があるので、開発に取り組んでから自分が必要だと感じた機能をネットで探してみたりするのがいいと思います。
今回入れた4つの拡張機能は、日本語翻訳、htmlで使用するタグを自動で整理する、htmlやcssで使用するワードの候補を出す、リアルタイムでhtmlの編集状況などを確認できるといったものになっています。
・作業フォルダを設定する
フォルダの管理は面倒ですが、粗末にするとweb開発に慣れて成果物を作れるようになってから必ず後悔することになるので、できる限り最初から整理する意識を持っておきましょう。
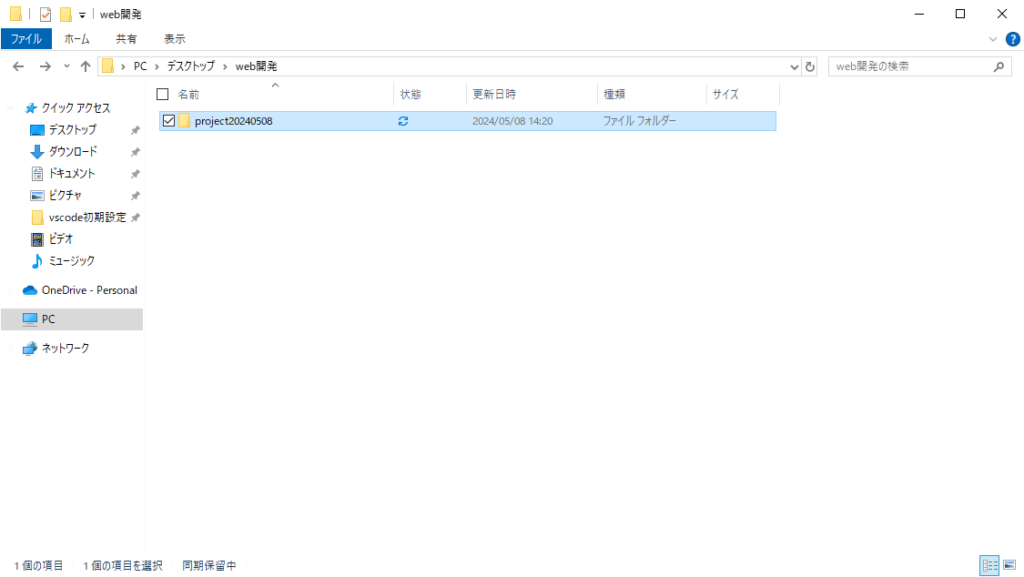
VSCodeを開いている状態で、ctrl+K,ctrl+Oを押すと、作業フォルダを指定するためのエクスプローラーが開かれます。
自分が作成したものをまとめるフォルダを任意の場所に作成しましょう。(今回私はわかりやすいようデスクトップにweb開発というフォルダを作成し、作業ごとにファイルを分けるため、project”日付”でフォルダを作成しました。)

作成したフォルダを開くことでVSCodeでの作業を進めることができるようになります。
ここまででひとまずテキストエディタの設定は完了です。VSCodeにはさまざまな機能があるので、自分に合った設定や拡張機能を探してみてください。

コメント